静态资源压缩: gulp + JS & CSS Minifier (Minify)
非商免字体、网图等资源未经授权仅限个人使用,不得用于商业用途。本站平时仅用于交流和学习,如涉及侵权请联系站长删除对应资源,谢谢! —— 致版权方
托管线路
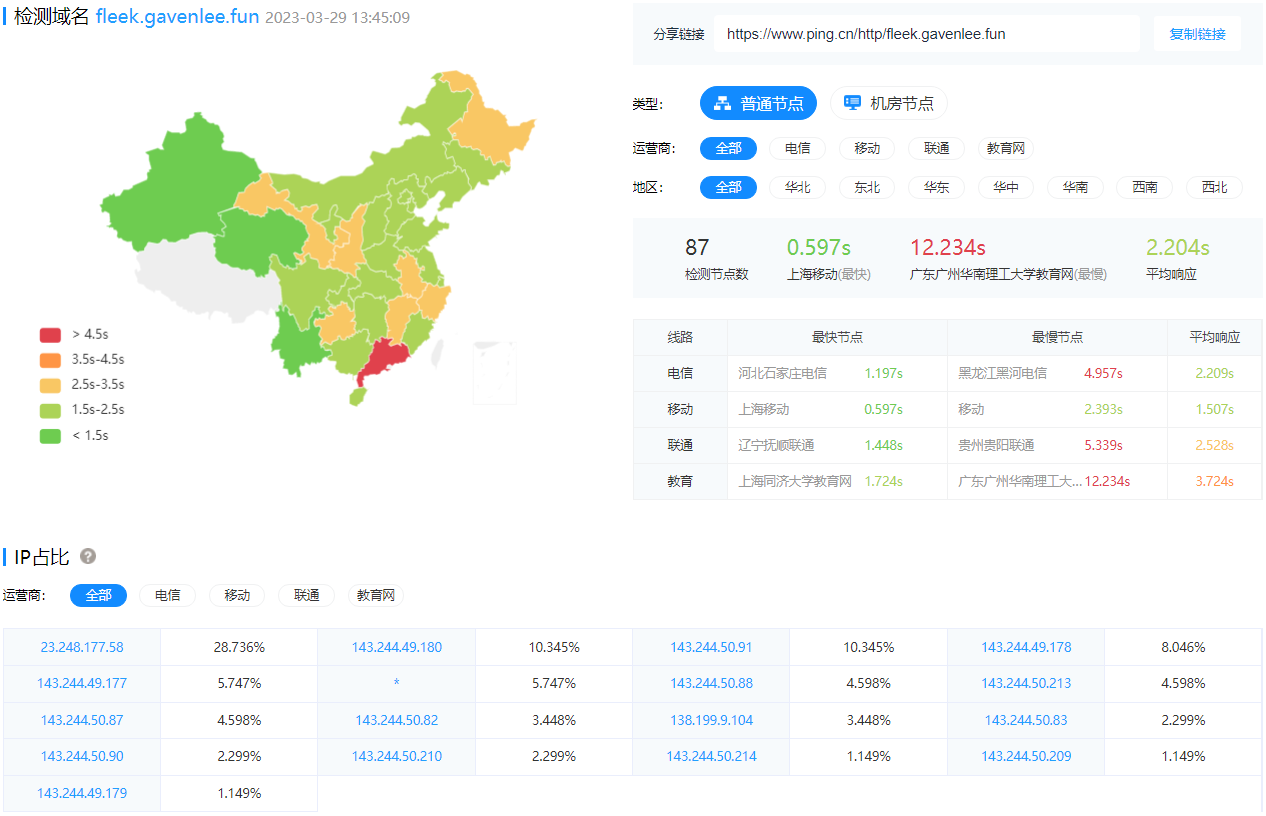
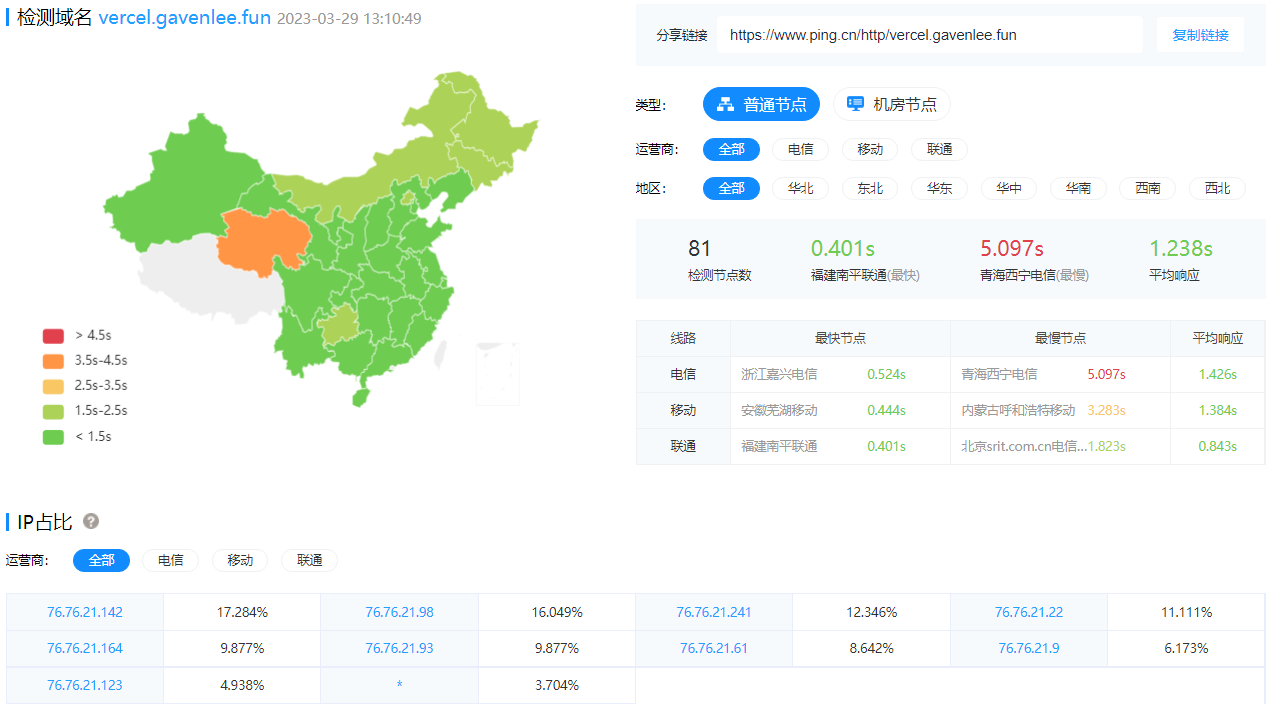
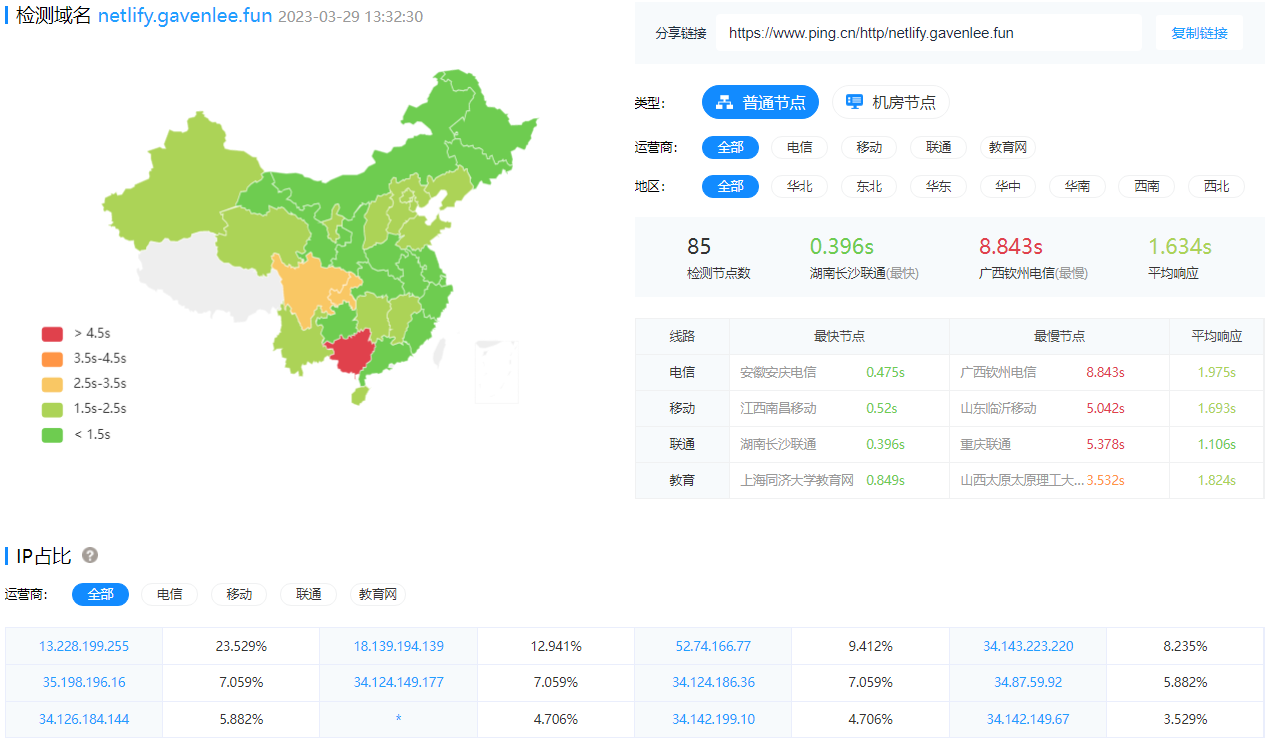
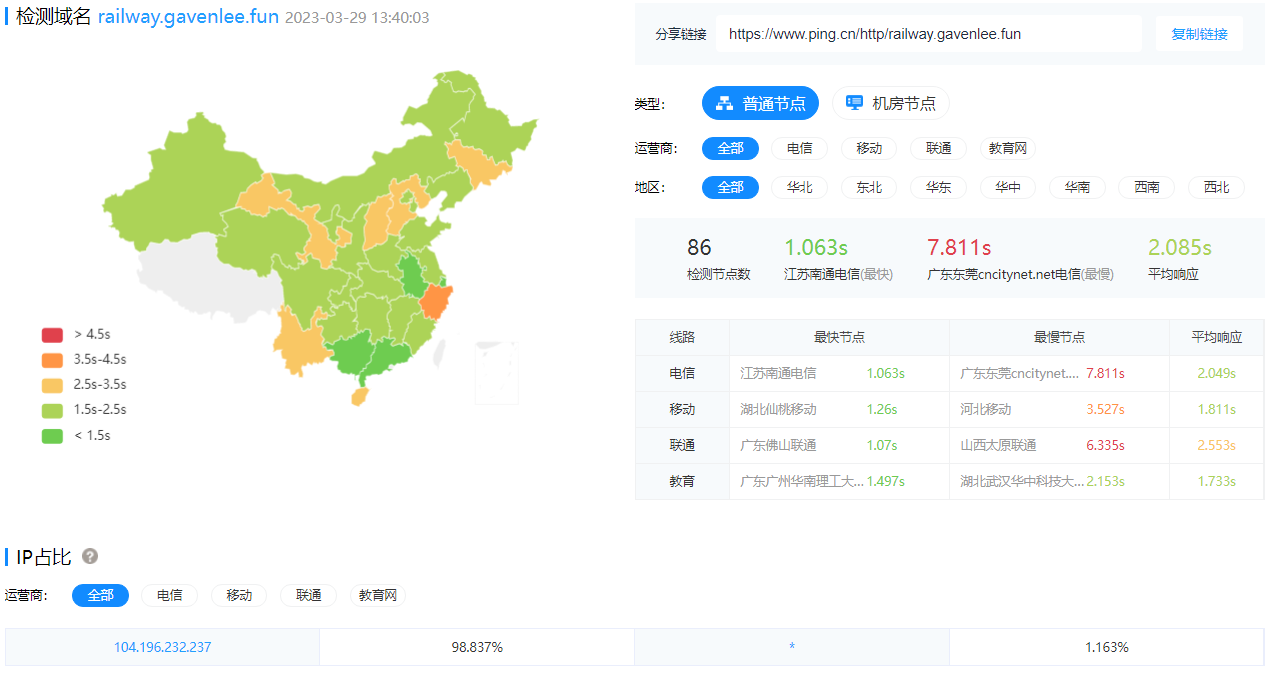
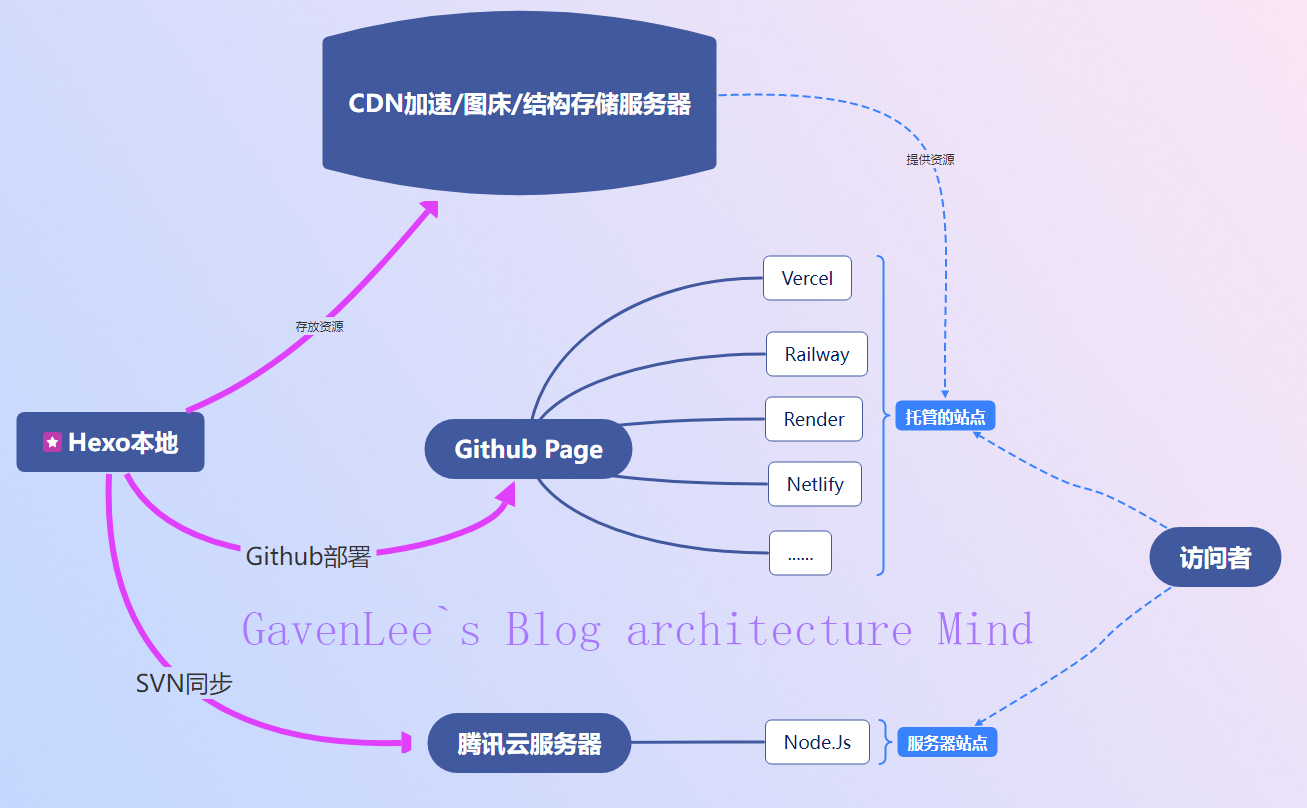
由于页面为静态资源页面🤖,基础版本托管于Github Page,但又因为其访问速度大都不理想🙄, 故托管于有对应业务的平台上面📺, 但这样的缺点就是随着项目资源越来越大🔝访问速度也越来越慢😡, 尽可能多的的托管于其他平台来作为备用站点😏, 同时将静态资源通过cdn加速🎊来优化其访问速度🤪在一定程度上会缓解这个问题。 但是这样还是解决不了托管平台自身访问慢带来的问题🤨, 所以最终选择将其部署于服务器上🥳, 多线程多站点部署,同时启用一些cdn加速,资源上的优化, 理论上解决了访问效率带来的问题👍。下面就是几个主要的部署平台(测试数据仅供参考)。👇
网站风格设计
其实在建设初期想做一版简约风的Blog,主题色用白色,做浮雕风格,那样做出来无论是给人的观感还是整体整洁度都会非常的棒,最早也起了一版,尽管做出来看着非常舒服但总感觉少了点什么。我一直觉得自己是一个比较有个性的人,有自己的想法,有自己的审美🤪行吧,我承认我没有审美 ,于是又翻版重新做了一版,我是一个很开朗的人,想把网站也做得向自己一样花里胡哨,于是像个孩子一样贪婪的开始把所有颜色往上堆🤡,但是真的像一坨我吃不下的💩 ,然后我就开始偷看其他人的设计作品🤪,对于自己的博客每个人都有自己不同的表达,但背后相同的地方就是都是以少量其他颜色来衬托主色调,所以,衬托色-主色调-》我的思路就诞生了👍,想到主色调立刻就把紫色确定了,不能太紫,也不能不紫😅,紫色在页面开发中是真的难以驾驭,但我也不知道为什么,就好像小时候玩摩尔庄园选的那只紫色的小摩尔一样,我觉得是他选择的我,至于辅助色调,还是觉得应该以蓝色搭配紫色(因为我觉得蓝色是男孩色,粉色是女孩色)这次我可没有红配绿哦😂,当时设计网站让我老师一顿喷🔥 ,然后就出现了下面这张图,在网站开发的时候觉得紫色真的难搞啊,他不像白色或者黑色一样用上就有很简洁的感觉,相反的他显得页面非常的乱😅,后面我想起来最早毕设时候用的毛玻璃特效😲,直接就用了,嘿,你别说,看着是真的花里胡哨,而且感觉特别好🎊,我自己觉得非常beautiful👍!虽然有的时候看不清字体格局🤏 ,就连我自己都在日志里吐槽🥴,但谁让我喜欢呢,后面我会在背景图或者字体颜色入手来试着解决一哈这个问题🎊,虽然用着挺费眼,但这个设计我真的爱不释手!🤪

相关资源
- 博客框架:Hexo 6.3.0
- 主题:Butterfly 4.3.1
- 开发语言: Html+Pug+Jqurey+Vue+Js+YML
- 源码仓库:GitHub Page
托管与部署: 本网站采用多线部署,依据以下思路:
展开了解细节
- 评论系统: Twikoo + Vercel +MongoDB
- 图床: 七牛云
- 异步加载与缓存加速技术: Pjax
- 搜索支持:Algolia
- 组件支撑:Element + Vue
- 博客统计: 卜算子
- 版权声明: CC BY-NC-SA 4.0
评论


 Tencent Cloud
Tencent Cloud Vercle
Vercle Netlify
Netlify Railway
Railway Fleek
Fleek